Table of Contents
- First of all
- Openning
- Original article
- Web Core Vitals
- About Google AMP
- Some suggestions you should know about AMP
- About Google News
- A promise for non-AMP content appears on Google News
- A New Way of Highlighting Great Experiences in Google Search
- The Tools Publishers Need for Improving Page Experience
- Conclusion
- Q & A
- Are you well prepared?Here are our solutions for you to win first!
First of all
Mobile-friendly and page/user experience should be the points intead of “Content is king”, “Good speed, good SEO” or “AMP could take advantage or not”.
Author’s conclusion for you first.
Openning
Google has announce something new about rank rule for AMP/non-AMP, Web Core Vitals, page experience on November 10, 2020. And, planning page experience signals in ranking will roll out in May 2021.
Let’s see what are them. Whether should you care or not. Make your website get ready for user experience and mobile friendly ( or, SEO ) before May 2021.
Maybe you’ve read related articles including various ones for SEO marketing purpose, or don’t know/mind about it. I’ll give you my comments as objective as possible, based on my view of WordPress, AMP, optimization and business running practices.
Original article
Source: Google Webmaster Central Blog, November 10, 2020 ( you’ll see another related hight-lightened date later )
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
The article was pulished by Google with some key points announced:
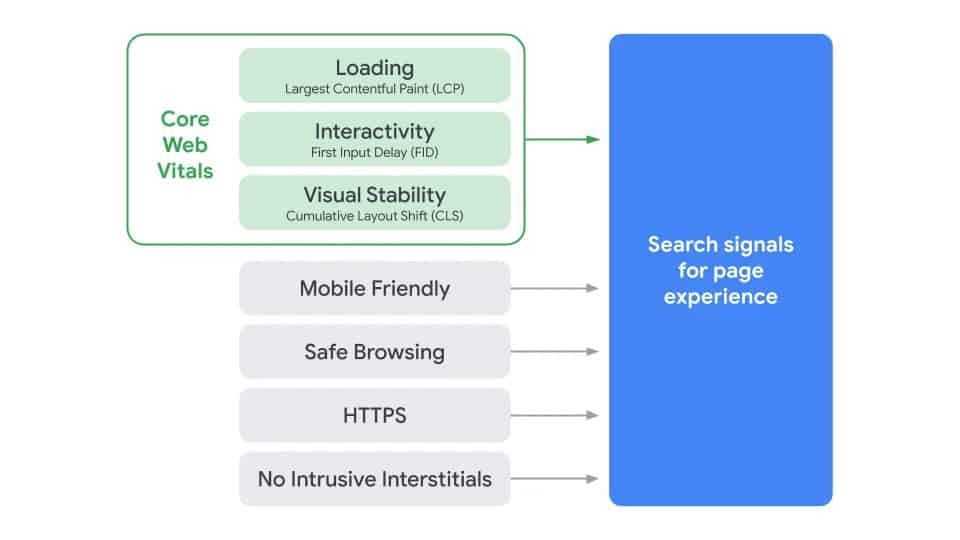
Web Core Vitals
This past May, we announced that page experience signals would be included in Google Search ranking.
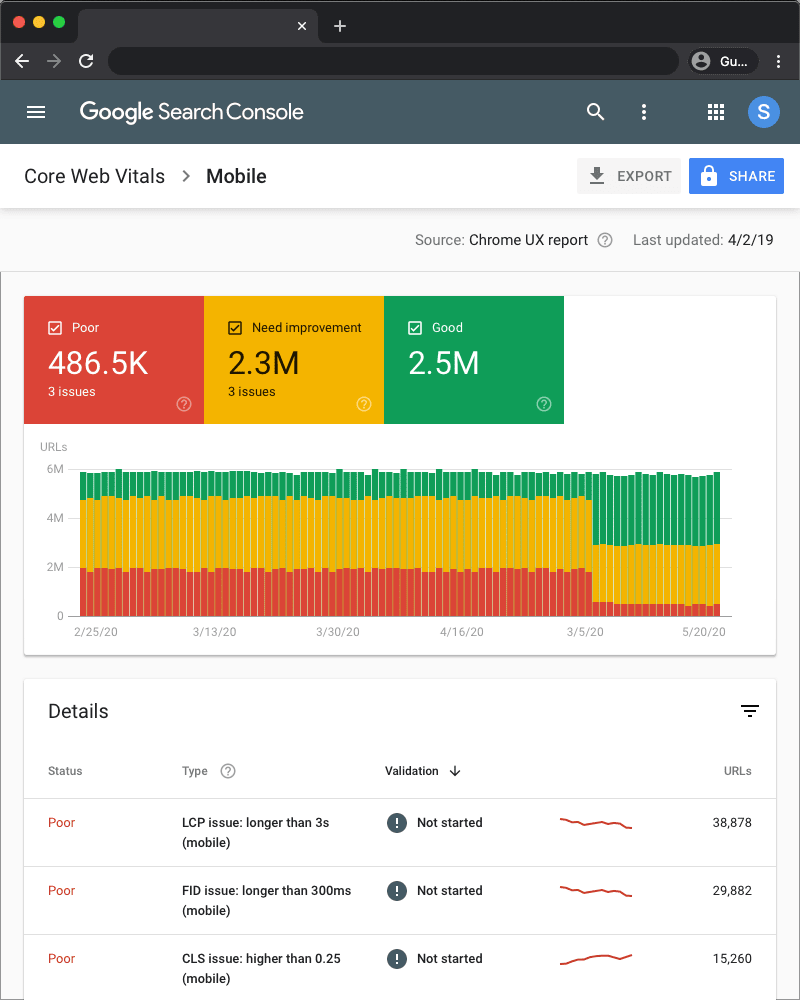
Yes, as you can see Google has really executed that by checking Search Console this year just like the announcement said.
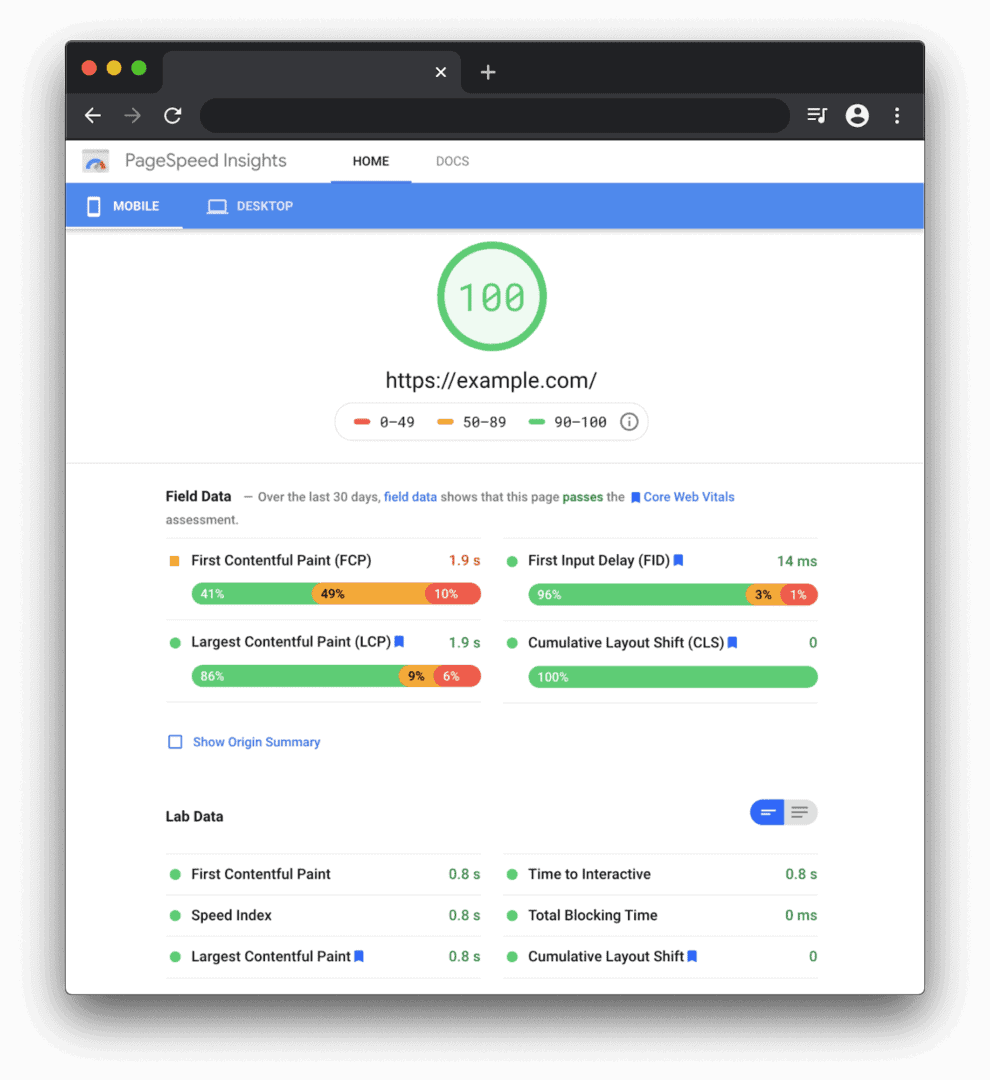
In the past several months, we’ve seen a median 70% increase in the number of users engaging with Lighthouse and Page Speed Insights, and many site owners using Search Console’s Core Web Vitals report to identify opportunities for improvement.

I believe you have ever seen those Core Web Vitals report in Search Console. Someones felt helpful and got pushed to engage their website optimization, and someones got worried even troubles more than that maybe.
Today we’re announcing that the page experience signals in ranking will roll out in May 2021. The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.

As above image you can see, Core Web Vitals including LCP, FID and CLS will be more serious parts for Google Search. Which means you’d better not to ignore the performance, optimization, user experiences of websites anymore.
About Google AMP
AMP(Accelerated Mobile Pages) is a simple and robust format to ensure your website is fast, user-first, and makes money.
AMP enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms. Publishers and advertisers can decide how to present their content that emphasizes a user-first experience.
You can read
- About Google AMP ( Accelerated Mobile Pages ) on our blog.
- “Understand how AMP looks in search results” guided by Google.
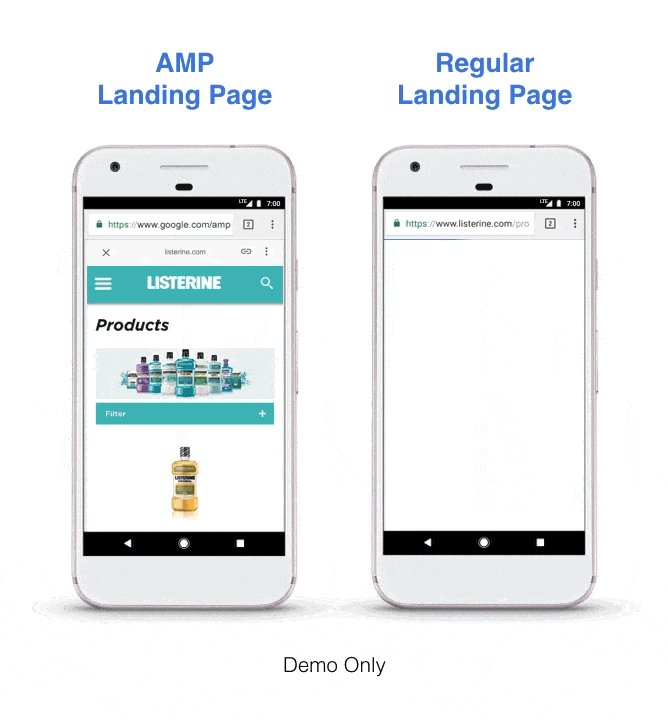
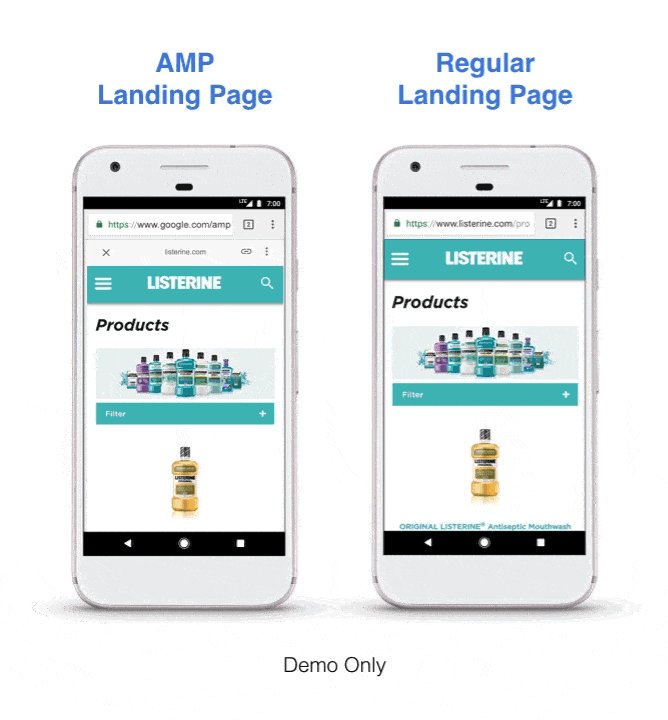
AMP vs non AMP – Landing Page

Coincident
In the meantime, Jetpack wrote an article on AMP official blog on 11 November 2020 ( the next day to the article we are talking about above ) .

What about the moves of AMP and the statics compared to non-AMP
A recent analysis shows that 60% of AMP domains pass the Core Web Vitals metrics, compared to 12% of non-AMP domains passing the same criteria (“passing” means 75% of pages on the domain passed)
We continue to support AMP content in Google Search. If you publish an AMP version of your content, Google Search will link to that cache-optimized AMP version to help optimize delivery to users, just as is the case today.
AMP Page Experience Guide
AMP Page Experience Guide is a new diagnostic tool for AMP website.
I’ve tried facekungfu.com ( mind, here you are 🙂 and xwp.co ( one of the top website dev team, including Google AMP project ) on it to check the test results. Guess what? facekungfu.com has better result than xwp.co especially on “Response Time” measure. I think AMP Page Experience Guide is really at Beta stage for now. It seems no AMP website will get a reasonable result and won’t got improving suggestion.
Maybe a premium CDN service matters? I don’t think so. Just wait and see, no matter it will be something important measure in the future or not.
Some suggestions you should know about AMP
Always take things serious according to official announcement/docs as possible as I can. Here are what I always says to clients and friends in WordPress meetups/groups:
- User experience is the most important factor to search results especially on mobile.
- Content and speed both are the main factors to user experience and search results.
- AMP is one of the ways to provide user a fast, good browser experience. An safe, simplified and efficient way compared to various optimization way and hosting methods.
- Google CDN is an obvious advantage when user click search results on mobile. Not really for winning non-AMP site on SEO at all
- Yes, content is king for sure, but there’s a simple logic: You always can and you should pursue SPEED & CONTENT as good as possible at the same time no matter with AMP or not, don’t you?
- AMP could be helpful on speed and user experience and then maybe improve SEO, but there’s not a “AMP = Winning SEO ” quation. There has always been, and it should be.
- Making AMP as a rank base is totally different from making HTTPS. It might become an Antitrust event.
About Google News
A promise for non-AMP content appears on Google News
The change for non-AMP content to become eligible to appear in the mobile Top Stories feature in Search will also roll out in May 2021. Any page that meets the Google News content policies will be eligible and we will prioritize pages with great page experience, whether implemented using AMP or any other web technology, as we rank the results.
You can take that a promise for non-AMP content to Appear on other News surfaces. As my observation, it has been reasonable since Google annouced and popularize AMP. you can also understand how AMP looks in search results through our Google AMP x News/Press/Blog service page.
Related article: Anititrust, news sites, future of AMP.
For observing business, market and knowing what do news/press site owners think about AMP implement. I recommend this article which with nice view and description way.
As Antitrust Pressure Mounts, Google to Pull Back Benefit to News Sites That Adopted Its Preferred MobileTechnology
Will the AMP format die as a result?
https://themarkup.org/google-the-giant/2020/11/19/as-antitrust-pressure-mounts-google-to-pull-back-benefit-to-news-sites-that-adopted-its-preferred-mobile-technology/
A New Way of Highlighting Great Experiences in Google Search
…and we are working on one that identifies pages that have met all of the page experience criteria. We plan to test this soon and if the testing is successful, it will launch in May 2021 and we’ll share more details on the progress of this in the coming months.
Another step in May. It seems a mysterious one this time so far. Will it be related to AMP, Web Story or some measure of Search Console?
The Tools Publishers Need for Improving Page Experience
Here are somethings you’re already familiar with. Such as Search Console’s report for Core Web Vitals gives you an overview of how your site is doing and a deepdive into issues. Once you’ve identified opportunities, Page Speed Insights and Lighthouse can help you as you iterate on fixing any issues that you’ve uncovered.

You can head over to web.dev/vitals-tools for a roundup of all the tools you need to get started.
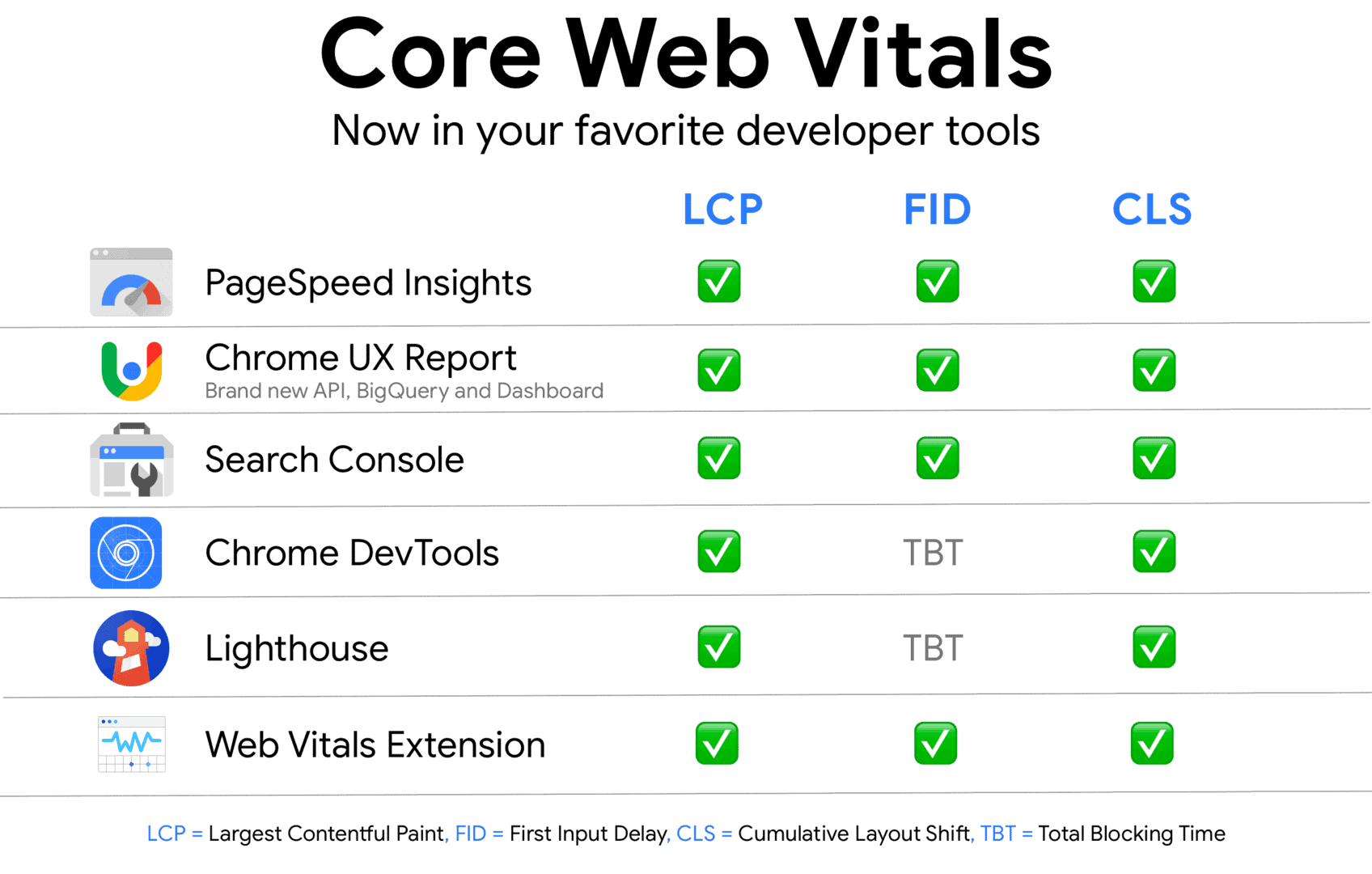
Just wait and see. Before that, there are 6 tools to measure Core Web Vitals powered by Google
Tools to measure Core Web Vitals powered by Google

Conclusion
Nowadays, taking mobile-friendly and page/user experience in the top priority. They are much more suitable than ONLY some simplified principles like “Content is king”, “Good speed, good SEO” or “AMP could take advantage or not”.
The goal is with any updates about contents creation, SEO rule, building methods ( e.g. AMP ) and optimizaiton. It’s to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is to combine them, incorporating more page experience signals going forward.
Yeah, I know SEO is important, but SEO in one of the factor to internet marketing.
Internet marketing is one of the way of your brand business.
A sum of factors ( e.g. design, copyrighting, photos and 4P ) of brand business is what you should care and considerate seriously first.
So, of course it’s good to learn more including SEO, but don’t overact or even more, scared by any SEO marketing posts.
If you have questions or feedback, please visit our Contact Page or let us know through Facebook.
Q & A
Does AMP win SEO? Does it mean AMP will die in the end?
AMP could be helpful on speed and user experience and then maybe improve SEO, but there’s no “AMP = Winning SEO ” equation. There has always been, and it should be.
In the same way, appearing on other News surfaces ( News surfaces, excluding on normal search results ) will be fair to non-AMP page either. That’s a promise for non-AMP content, not qual to say AMP no longer got advantages in many other ways.
Anyway… What’s the most important thing? SEO? AMP? Content? Speed?
User experience is the most important factor to search results especially on mobile.
Yes, content is king for sure, but there’s a simple logic: You always can and you should pursue SPEED & CONTENT as good as possible at the same time no matter with AMP or not, don’t you?
What’s the main purpose and value for AMP?
AMP was created to enable development of mobile-first sites and is a cost-effective and smiplified building solution for publishers to create great page experiences. Especially when click the Google Search results on mobile, enjoying the lightening loading speed powered by Google CDN.
Cons: Which means the design & function might be limited usually. Web designer/developer should do website works by following AMP standard.
PSI, Lighthouse,… How many ways of Web Core Vitals ( test tools/measures ) does Google provide to us?
About 6 ways. You can head over to web.dev/vitals-tools for a roundup of all the tools you need to get started.