Table of Contents
- Bad way to seperately apply font type in Elementor
- Astra – Global Base Typography Setting
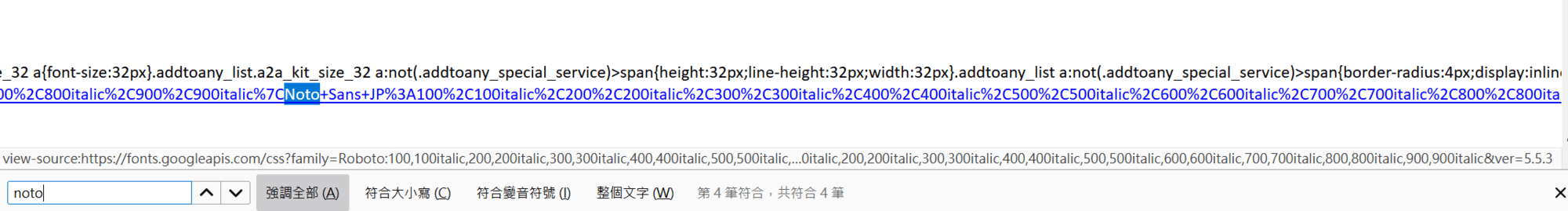
- Noto Sans JPComes with inefficient way of font setting in Elementor
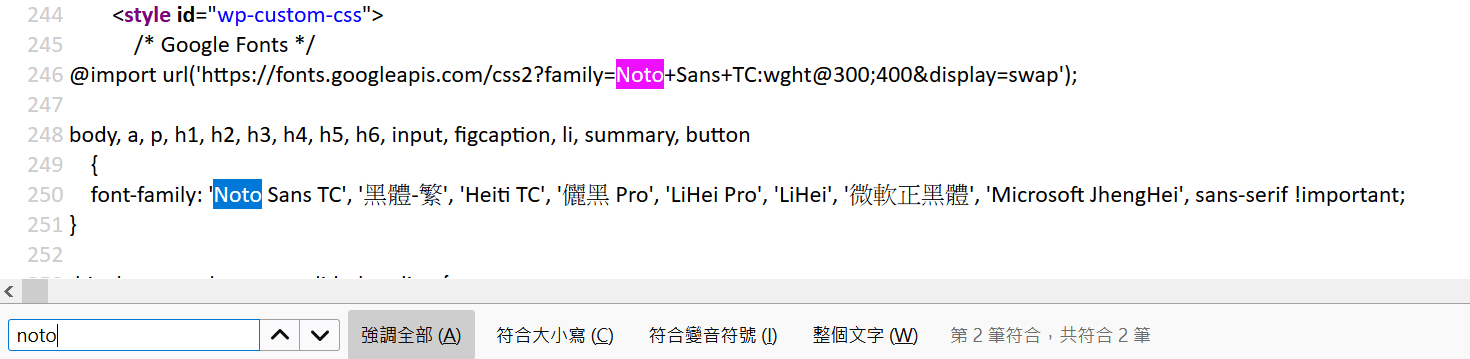
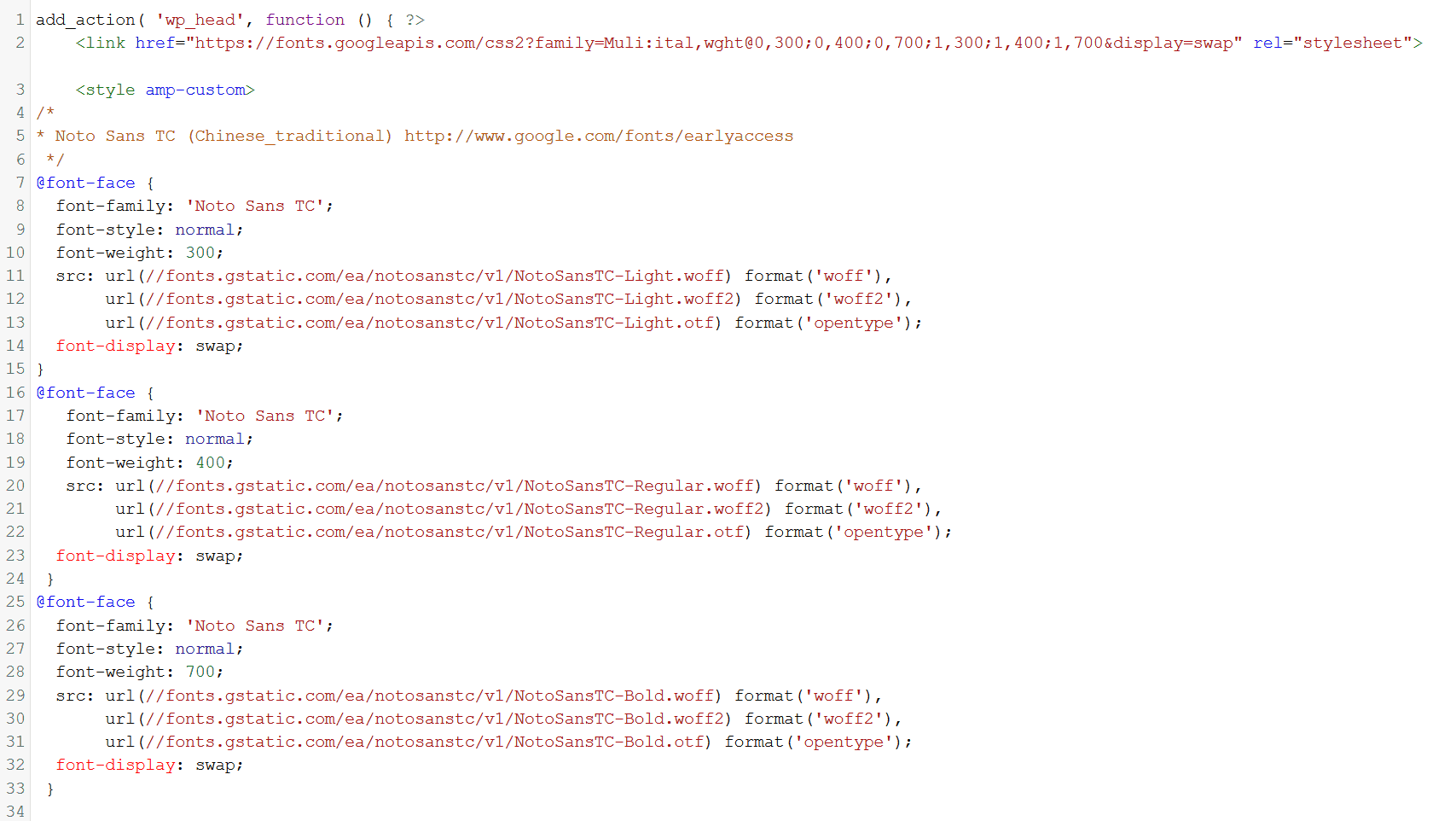
- Noto Sans TCComes with custom CSS way for controlling elements efficiently
- You may also like to read
- Conclusion
- Advanced
Bad way to seperately apply font type in Elementor

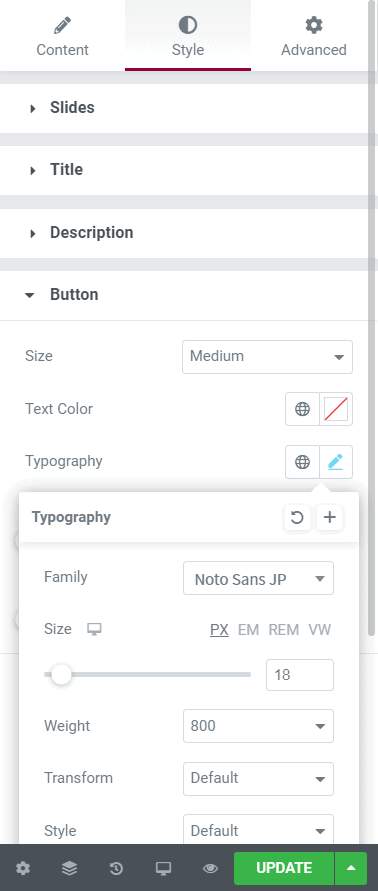
Bad way to seperately apply font type in Elementor – Slides Button 
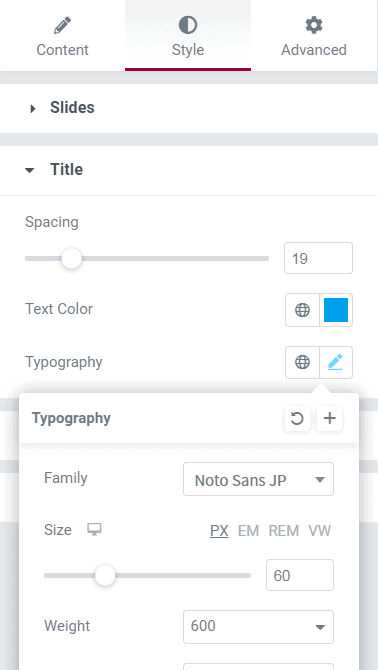
Bad way to seperately apply font type in Elementor – Slides Title
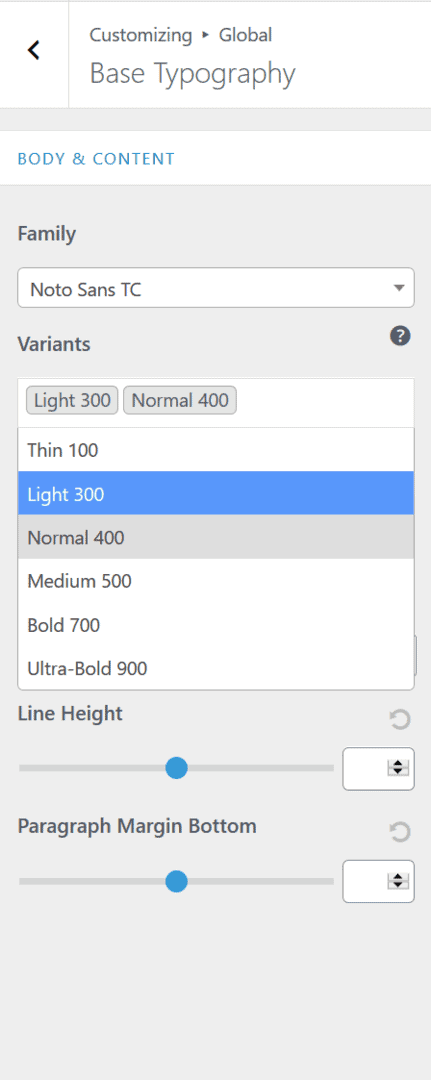
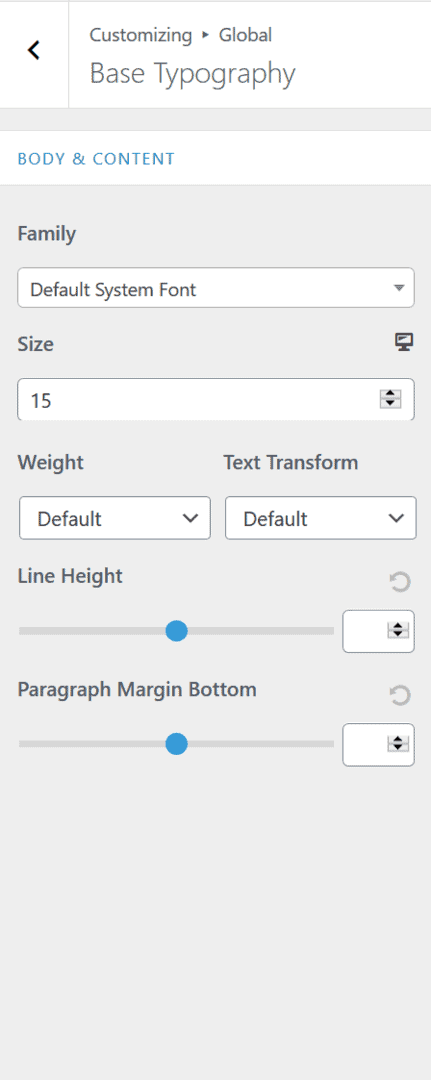
Astra – Global Base Typography Setting

Astra Typography – Import Noto Sans TC with Variants 300 and 400 only 
Astra Typography – Default System Font
Noto Sans JP
Comes with inefficient way of font setting in Elementor

Noto Sans TC
Comes with custom CSS way for controlling elements efficiently


You may also like to read
Conclusion
The priorities of web font solutions that I recommend:
- Custom CSS, no matter of
font-faceor@import - Astra or other themes tuned fine
- Elementor
Advanced
Fonts – block, swap, fallback, optional
Controlling Font Performance with font-display
https://developers.google.com/web/updates/2016/02/font-display
block, swap, fallback, optional
https://css-tricks.com/almanac/properties/f/font-display/
FOUT, FOIT, FOFT
https://css-tricks.com/really-dislike-fout-font-display-optional-might-jam/
With my experiences, I suggest
font-display: swapor
font-display: fallbackwhich are better than others in most cases.