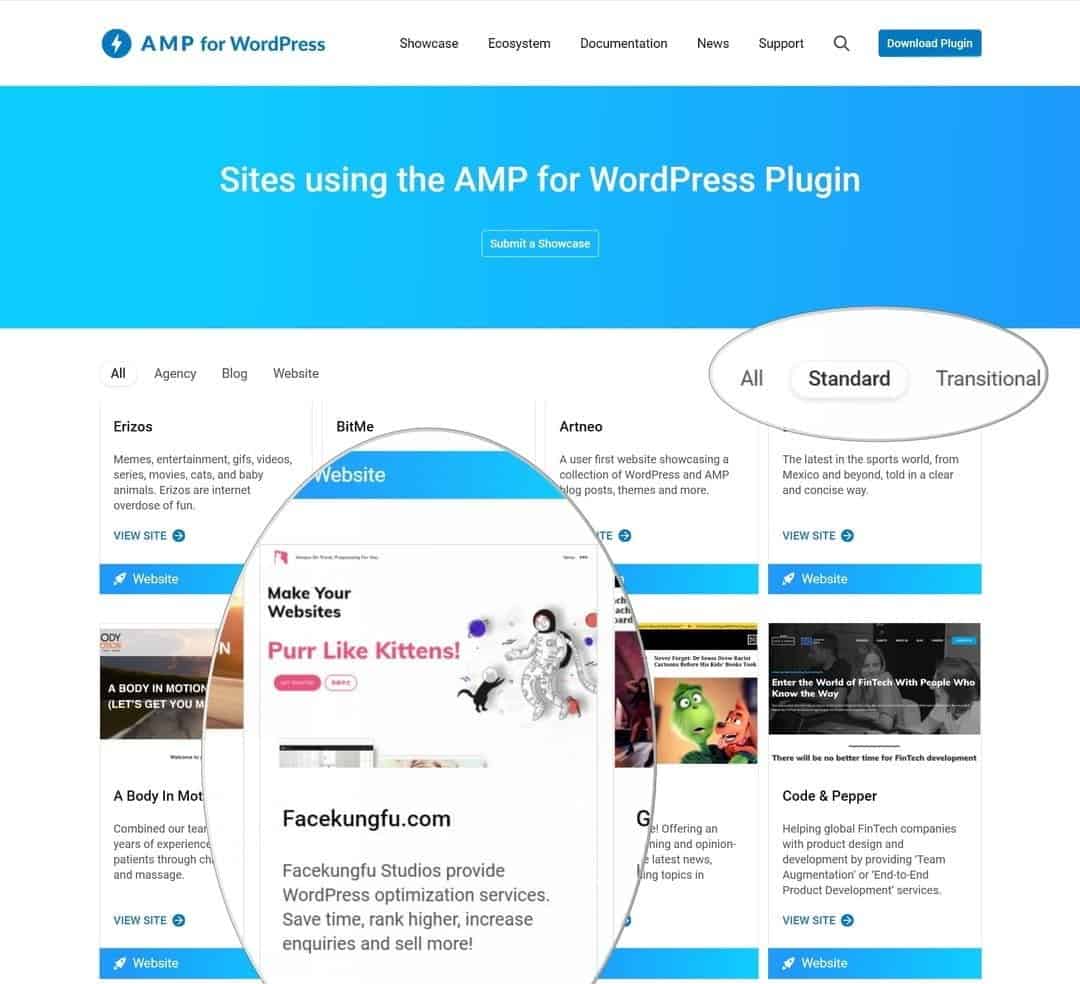
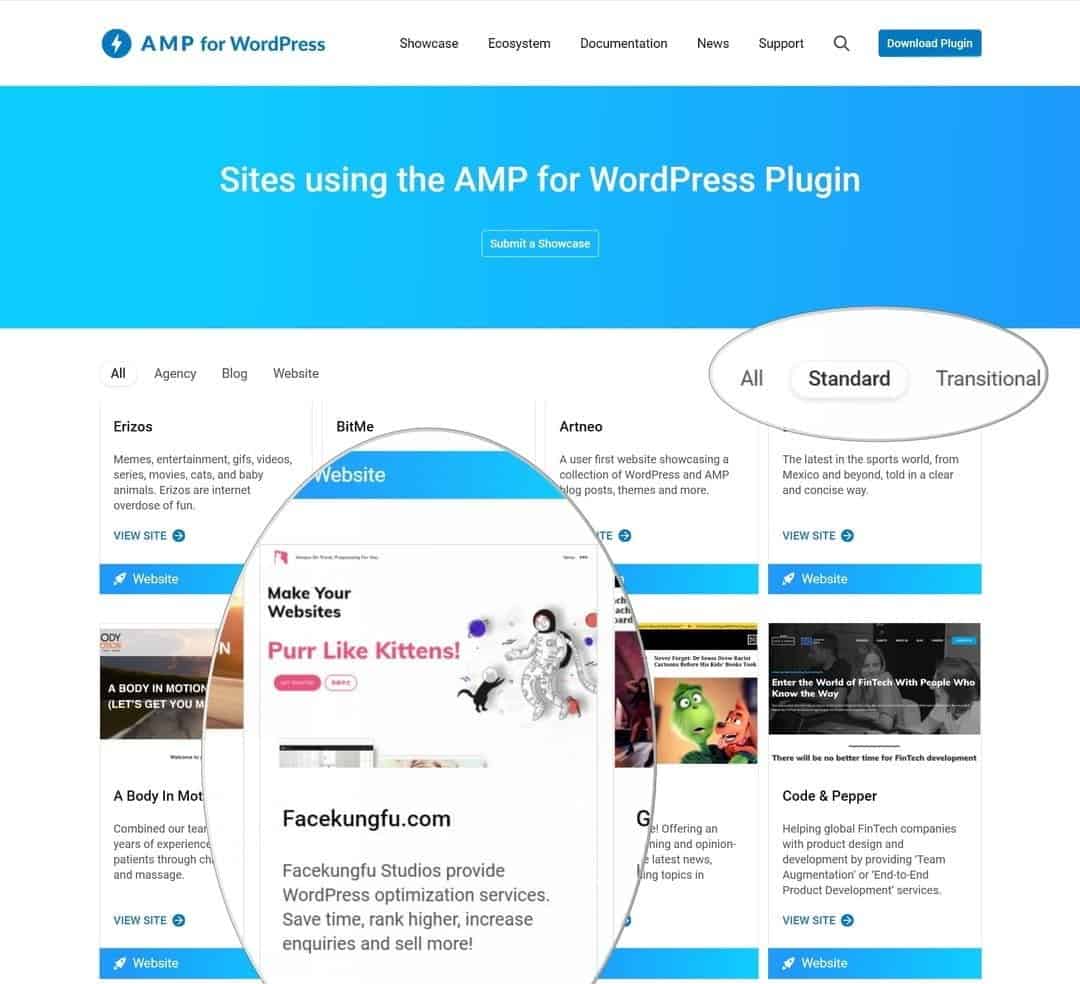
如截圖所示,表面功夫(Facekungfu Studio) 已列名於頁面裡的 “Standard Mode” 類別(標準模式)。 AMP 網站建置要符合標準模式(Standard Mode) 的製作難度,比過渡模式(Transitional Mode) 高出非常多。


如截圖所示,表面功夫(Facekungfu Studio) 已列名於頁面裡的 “Standard Mode” 類別(標準模式)。 AMP 網站建置要符合標準模式(Standard Mode) 的製作難度,比過渡模式(Transitional Mode) 高出非常多。

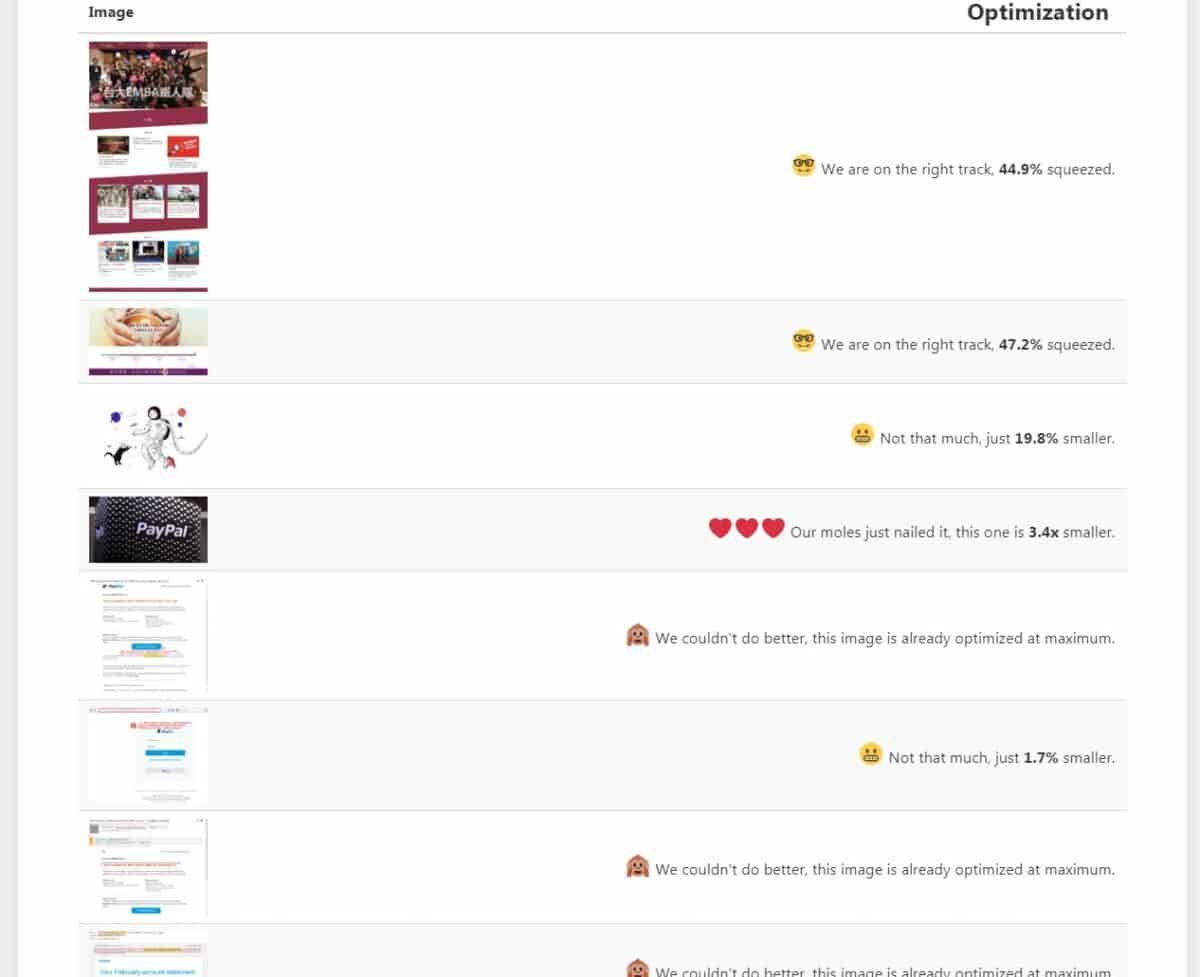
每家在已壓圖過的資訊圖顯示方式、可查閱位置,都不太一樣,這家明顯是走比較…呃,非常俏皮的路線XD
話說前面提到 WP 壓縮率呀,國內外都找得到「壓縮率多少、能否調高/低/不壓縮」的討論與教學,其中有一說讓我印象深刻,覺得看似嗆但其實不嗆,蠻有趣且仍保有個人特定運用的空間:

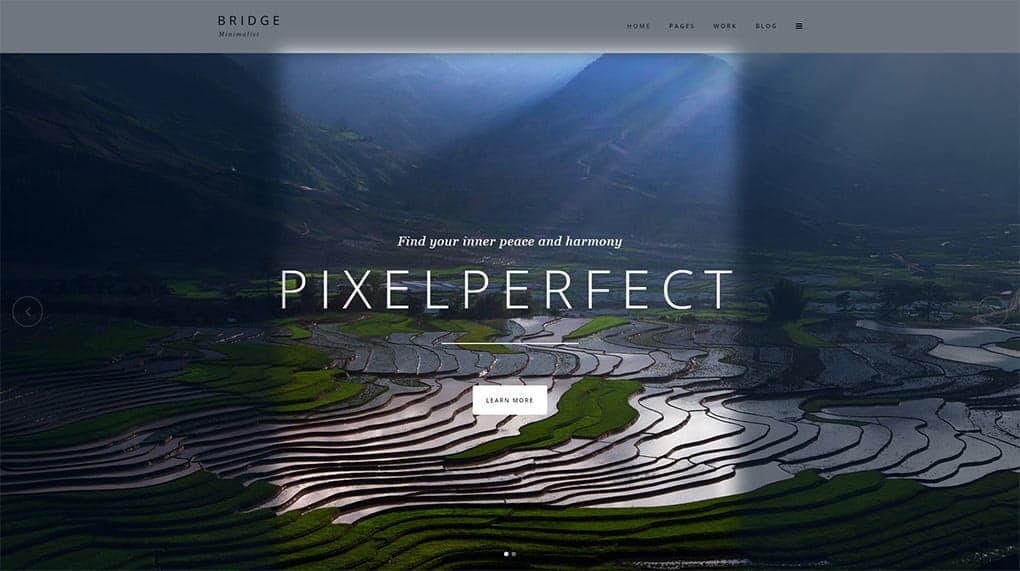
Slider 在跨裝置的處理,很早期開始各家較講究的佈景主題開發團隊就常被問了(後來是回到煩,乾脆多弄出欄位任人改算了),且會帶到這概念,我覺得這概念很重要
最簡單的優先原則:別用頁面編輯器做文章。因為文章通常影響最大,且使用情境大多在,許多被頁面編輯器或多功能佈景主題的 Demo 、廣宣吸引到的初學者,還沒摸出基礎概念時,就繞著它為中心(比 WordPress 更像本體)用下去,然後陷入被綁死的狀態。