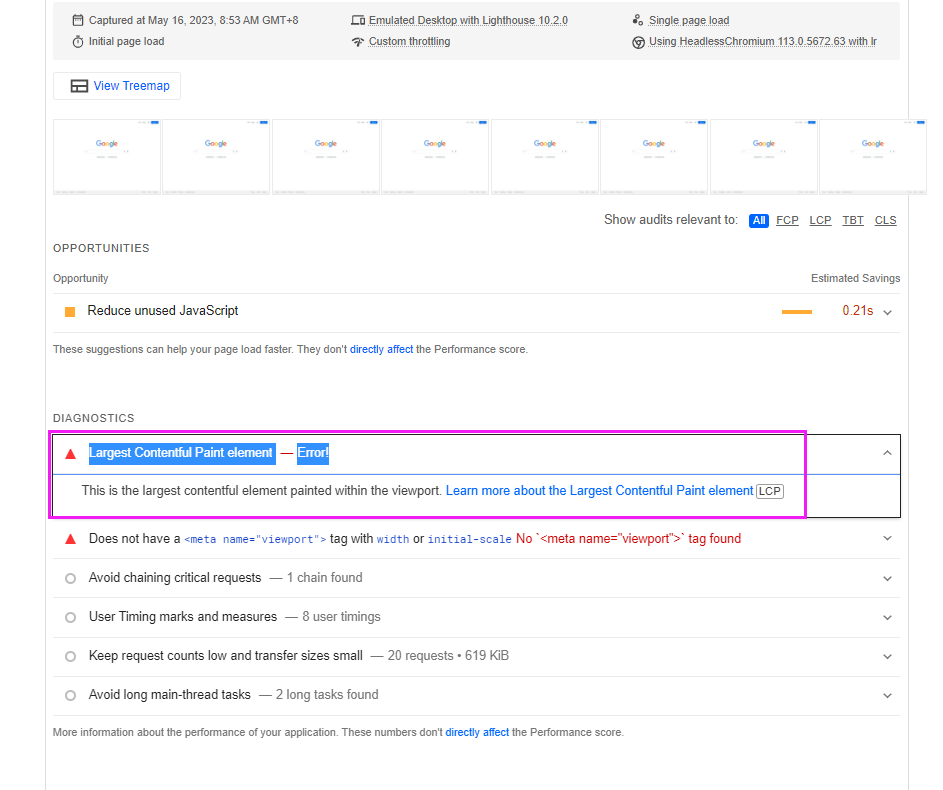
WordPress 社團發問內容
您好,我想請教一下~ 使用幻燈片秀(Sliders) 如何讓照片在手機裡兩邊不會被切到,在電腦版是全屏幕顯示,但手機就會切到。謝謝~~
是指圖高沒變,圖寬兩邊的內容縮減的狀況?
對,想讓整張圖在手機內都顯示出, 圖高變小寬度可以符合手機寬度
解答協助
Slider 的跨裝置網頁前端設計處理
以下不會是「給我我要的」的回答,但會把類似這樣 Sliders On Mobile 的各種可能想要但不一定會比較好的需求、作法包含在內。
Slider 在跨裝置的處理,很早期開始各家較講究的佈景主題開發團隊就常被問了(後來是回到煩,乾脆多弄出欄位任人改算了),且會帶到這概念,我覺得這概念很重要,可參考:https://bridge.qodeinteractive.com/documentation/8-qode-slider/8-7-tips-and-tricks/8-7-1-choosing-appropriate-image-sizes/
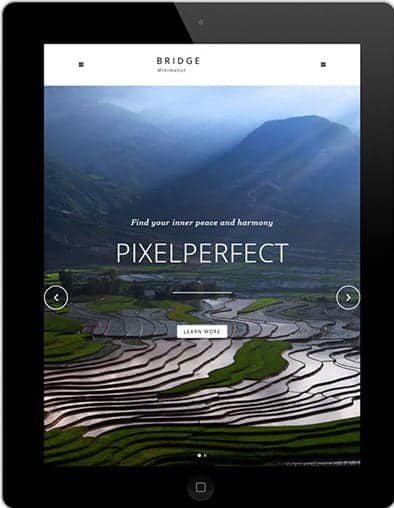
簡單圖解


一張圖講完這個,比各種必定存在的需求疑問與解法還重要的概念,只差以前看過加劃線、加註圖解更清楚傳達的說明,一時懶得花太多時間翻XD
跨裝置圖示對照,請見文章裡的 8.6.4.4 (這裡附 8.6.3 的連結是因為他們 8.6.4 的內容目錄連結有問題):https://bridge.qodeinteractive.com/documentation/8-qode-slider/8-6-using-the-slider/8-6-3-basic-usage/
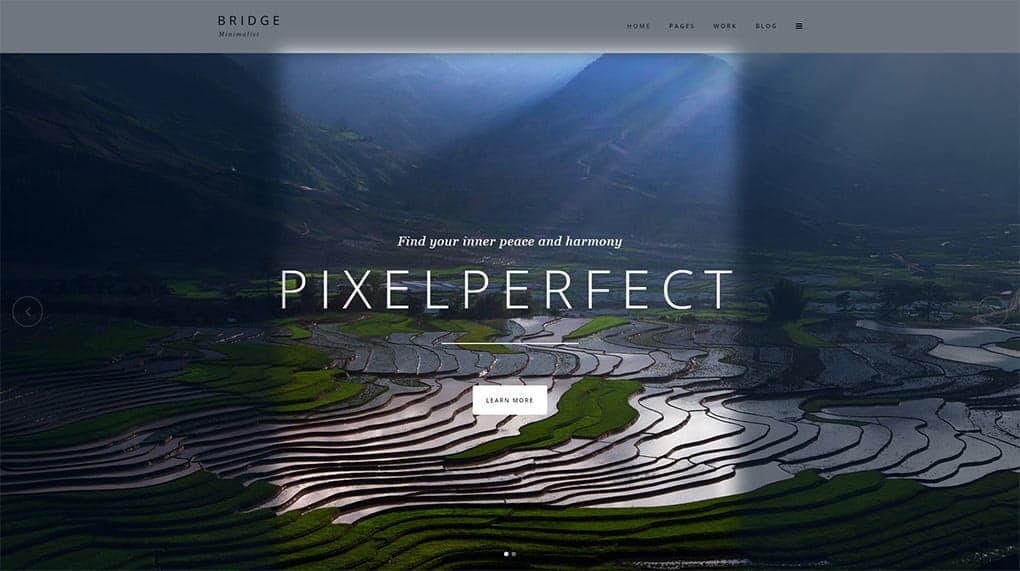
Slider 的跨裝置處理範例 1.

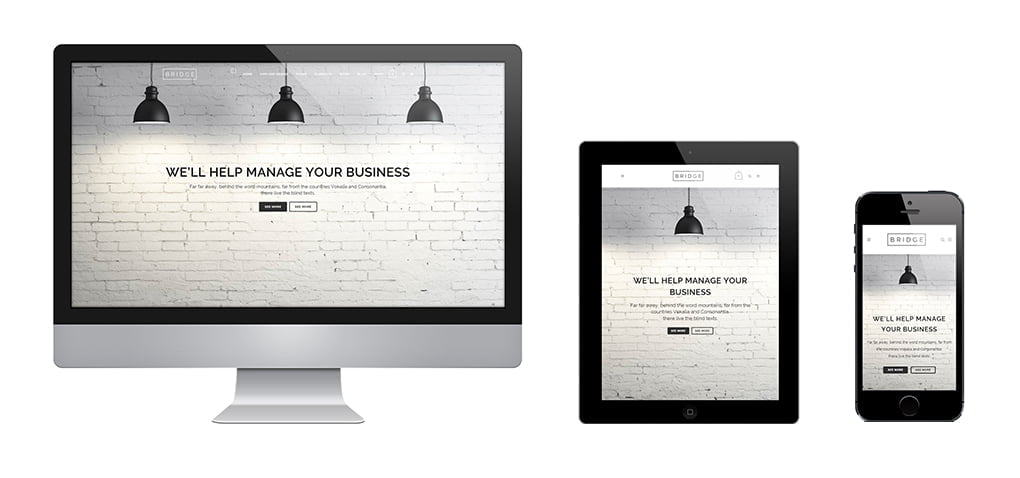
Slider 的跨裝置處理範例 2.

請留意正規的前端設計考量
包含 Slider 元素等各種考量 RWD 的設計,有照正規規劃的設計,都有其綜合考量在,可以趁有需求想改東西時順便了解,有助於做出長期好用又周延的調整決策。
P.S. Bridge 為原文直接取材與範例展示之用,皆非本工作室主要製作工具/資源,不過背後的原理都是類似的通則,大家也別被自己手邊使用的工具/資源給限制住了。