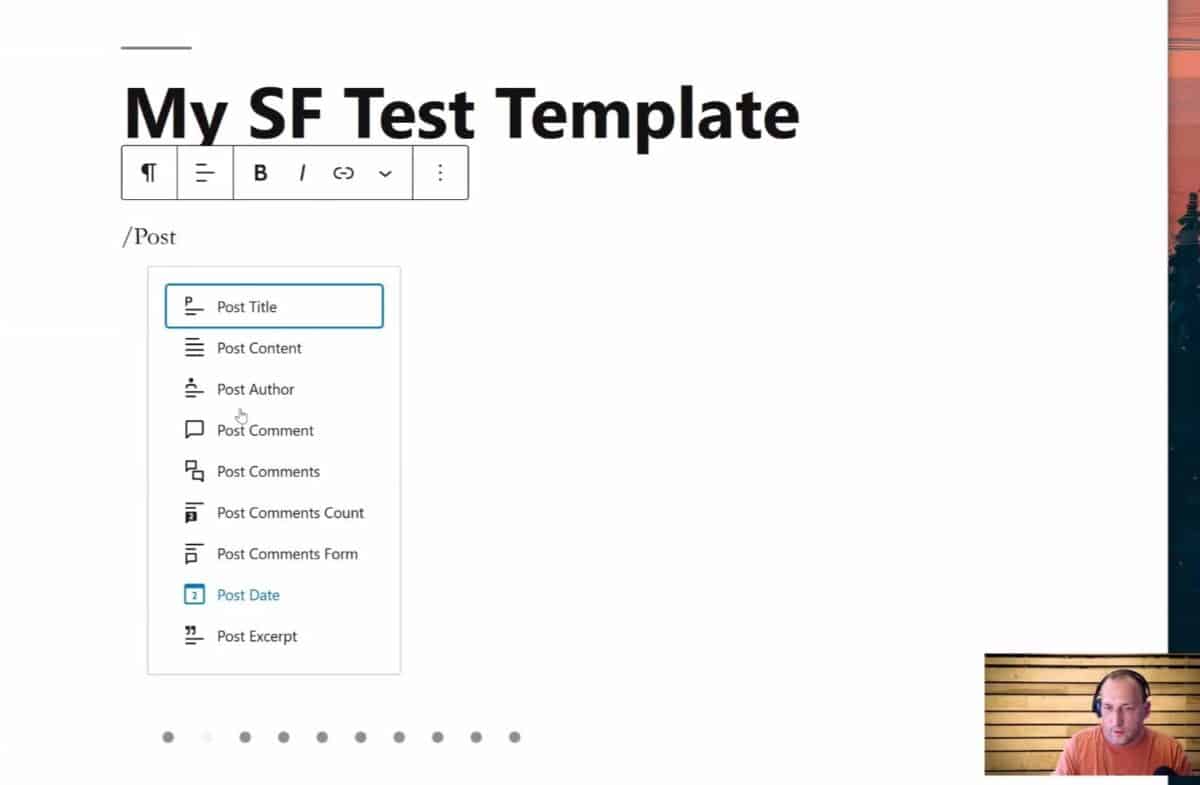
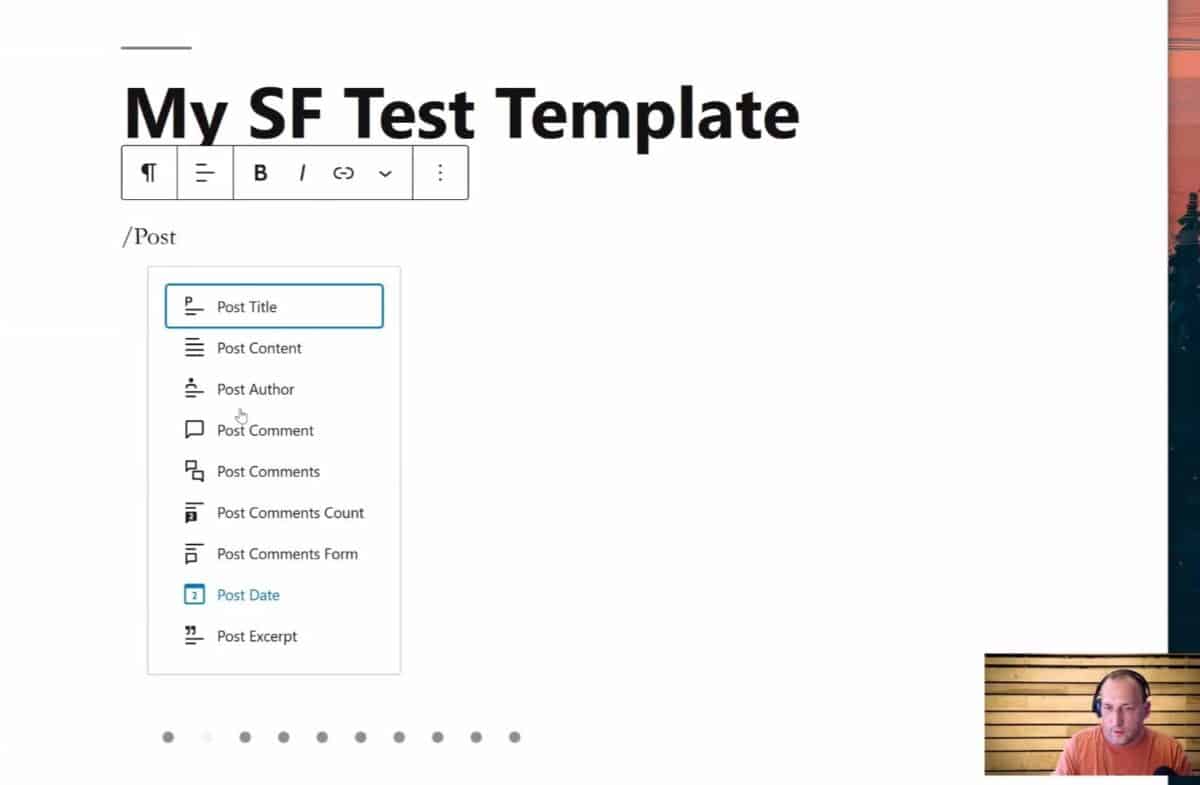
Gutenberg 的終極目標是,讓使用者可以透過區塊系統來客製化網站的任何功能和外觀;Full Site Editing 的目標則是,任何網站上的動態內容都是一個區塊,例如選單、標題、文章列表等,可以放在網站的任何一個地方。

AMP, Branding, Copywriting, Marketing, Multilingual, WordPress - https://linktr.ee/gjazz

Gutenberg 的終極目標是,讓使用者可以透過區塊系統來客製化網站的任何功能和外觀;Full Site Editing 的目標則是,任何網站上的動態內容都是一個區塊,例如選單、標題、文章列表等,可以放在網站的任何一個地方。

來不及買台積電?可以考慮買 DigitalOcean 的股票或主機XD
2021 年 3 月 24 日,收到熱門 VPS 主機商 DigitalOcean CEO 的信。
大家可以藉由逛逛這個計劃的網站頁面,更加了解這類的主機、雲端運算服務商,真的不是只提供一般網站服務,更不是只做 WordPress 網站的主機業務。

對於找佈景主題,似乎常見的提議都是 Astra、OceanWP 是否已感到了無新意甚至厭倦了呢? 這是為您推薦的一個堅實而時尚的主題:Blocksy。
我們將與 Gutenberg 及其未來主義的整合作為我們的首要任務。

常常看到,網路上包括 WordPress 相關社團,對於頁面上,想拔掉特定元素的發問、留言,妙的是,很常出現不分案例情境、網站的佈景主題與外掛建置環境,都直接就是 CSS disply: none;…。display: none; 大法不是不能用,但建議當備案,別當第一優先甚至唯一解法,比較適合,畢竟前台載入還是有差。