下午和正在用 PHP 搞新任務的友人聊到圖片壓縮,友人表示:
「各筆資料附帶的圖片呀,想先壓好,不然等讓 WP 壓感覺就多一道程序?」
當然,先壓好圖(包括目標尺寸、壓縮品質、主觀視覺與相關規格等環節的確認),是好事,但不代表一定就沒再壓的空間。
一方面是 WP 預設的壓縮率真的還好,破壞程度及其壓縮效果呈正比-都還好,兩端都很安全保守的設定,這有它的設計考量在。
另一方面是,壓圖的工具包括軟體、線上服務等運算,甚至不同圖片內容,都有不同的特性在,所以會有還能被壓更多的,也會有真的沒啥好再壓的 (假設同樣標榜 Lossless 無失真)。
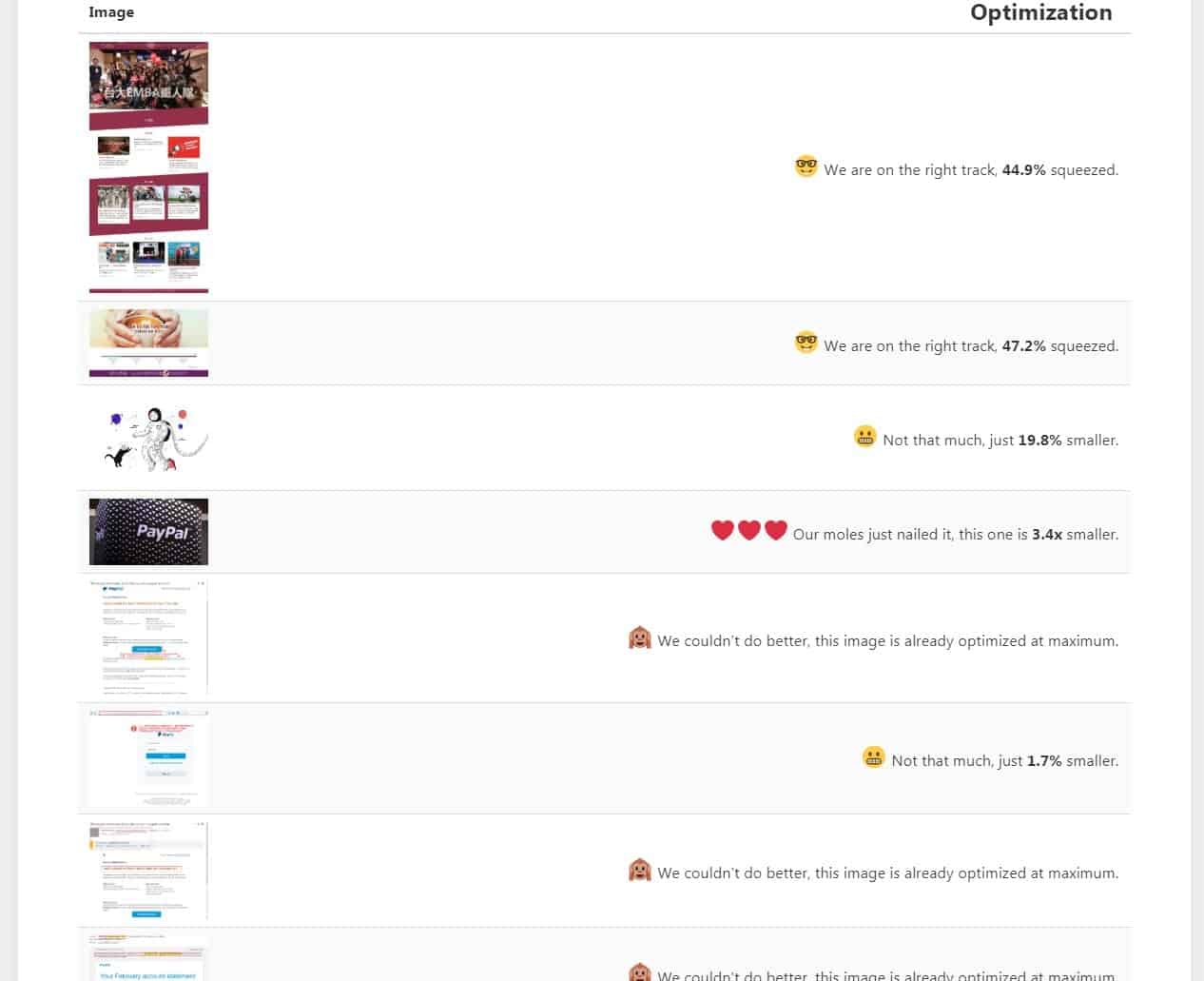
剛好同時間我這邊搞 Serve 最佳化,試之前沒用過的一家壓圖服務的外掛,跑出一點結果後,覺得很有意思,正好包括不同壓圖狀況,截圖下來直接供參~

每家在已壓圖過的資訊圖顯示方式、可查閱位置,都不太一樣,這家明顯是走比較…呃,非常俏皮的路線XD,至少在 WP 後台時是這樣。
By Optimole
話說前面提到 WP 壓縮率呀,國內外都找得到「壓縮率多少、能否調高/低/不壓縮」的討論與教學,其中有一說讓我印象深刻,覺得看似嗆但其實不嗆,蠻有趣且仍保有個人特定運用的空間:
「90%、95%、99%、100%(不要壓),我不相信有多少%的人在多少%的情境下,隨便就看得出有差、覺得被破壞失真了啦。」
那為什麼還要壓圖或針對圖片做一些處理與相關設定?尤其是已自行壓過或有其他外掛、服務在跑壓圖了。
上傳前就有做基本的把關過的話,以現今的網站最佳化整體考量來看,單單壓圖 Optimize 是其次,Serve 才是關鍵 。
P.S. 開放看圖猜:這些以俏皮的文字形式取代圖餅圖的摘要中,從結果來對照,哪些與當初截圖時搭配的哪種副檔名特性有關、哪些是 SVG?