情境
常常看到,網路上包括 WordPress 相關社團,對於頁面上,想拔掉特定元素的發問、留言討論,妙的是,很常出現不分案例情境、網站的佈景主題與外掛建置環境,都直接就是 CSS disply: none;…
萬解唯一解的迷思

我是建議別在沒探究不同解法的可能性前,就直接什麼都 display: none; 當第一優先的萬解,尤其是整塊的版本元素,與 WooCommerce 的欄位相關需求,蠻多時候,可以加簡短的 PHP ‘ 在子佈景裡改,或等原開發者釋出更新版本、提供對應的語法來處理掉,雖然這技術門檻,比後面兩種來得高。
若是很簡單的一個小元素,衡量網站建置環境與自身條件後,適合(或只能)繞過較困擾、高成本的作法,同時是快又有效、影響小到可以忽略的作法,當然也是可以理解的。
避免不必要的複雜化與連帶的維護風險,也很重要。如果有精準符合需求的外掛解,不是殺雞用牛刀(例如:為了一小個欄位、需求,卻用了多功能的複雜外掛),才比較值得用外掛處理掉。
細膩卻基本的真相
display: none; 的運作流程與真實狀況是:
載入它(可能已顯示)→載入 CSS 語法→套用到 CSS 語法→消失。
只是常常載入上,基於各種原因剛好看不出來,但並不總是如此。
但這過程中,它這元素還是載入了,且可能於瀏覽器短暫顯示了一下之後,才真的套用到語法而消失。
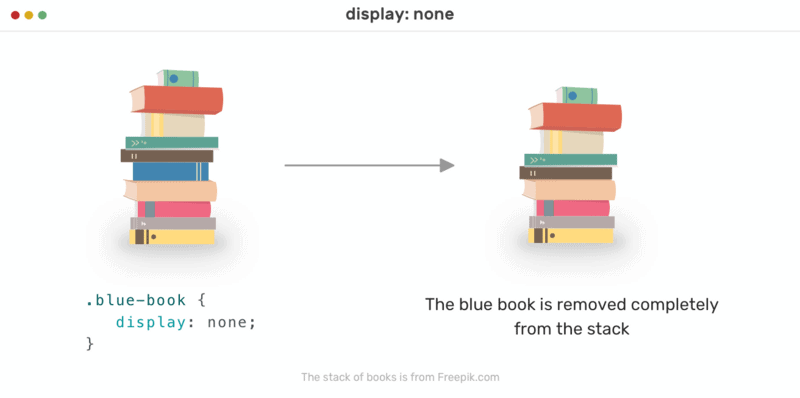
圖解範例說明
我們以中間那本藍色的書作為語法套用效果的圖解:

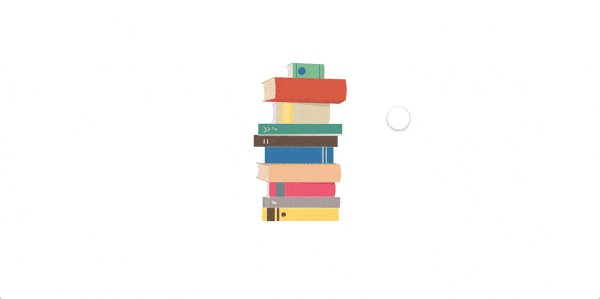
GIF 動畫圖檔
接著是,以 GIF 動畫圖檔,作為中間那本藍色的書的語法套用效果圖解:

由此來展示,元素及其 Request ,依然有被連線、載入,在語法套用生效後才從原本的位置整個抽離、消失掉。
有興趣可以對大塊一點、涉及資料欄位的東西做 display: none; 跑載入就知了,像是整塊表單或整片頁面區塊的複合元素,別用快取,會更明顯。
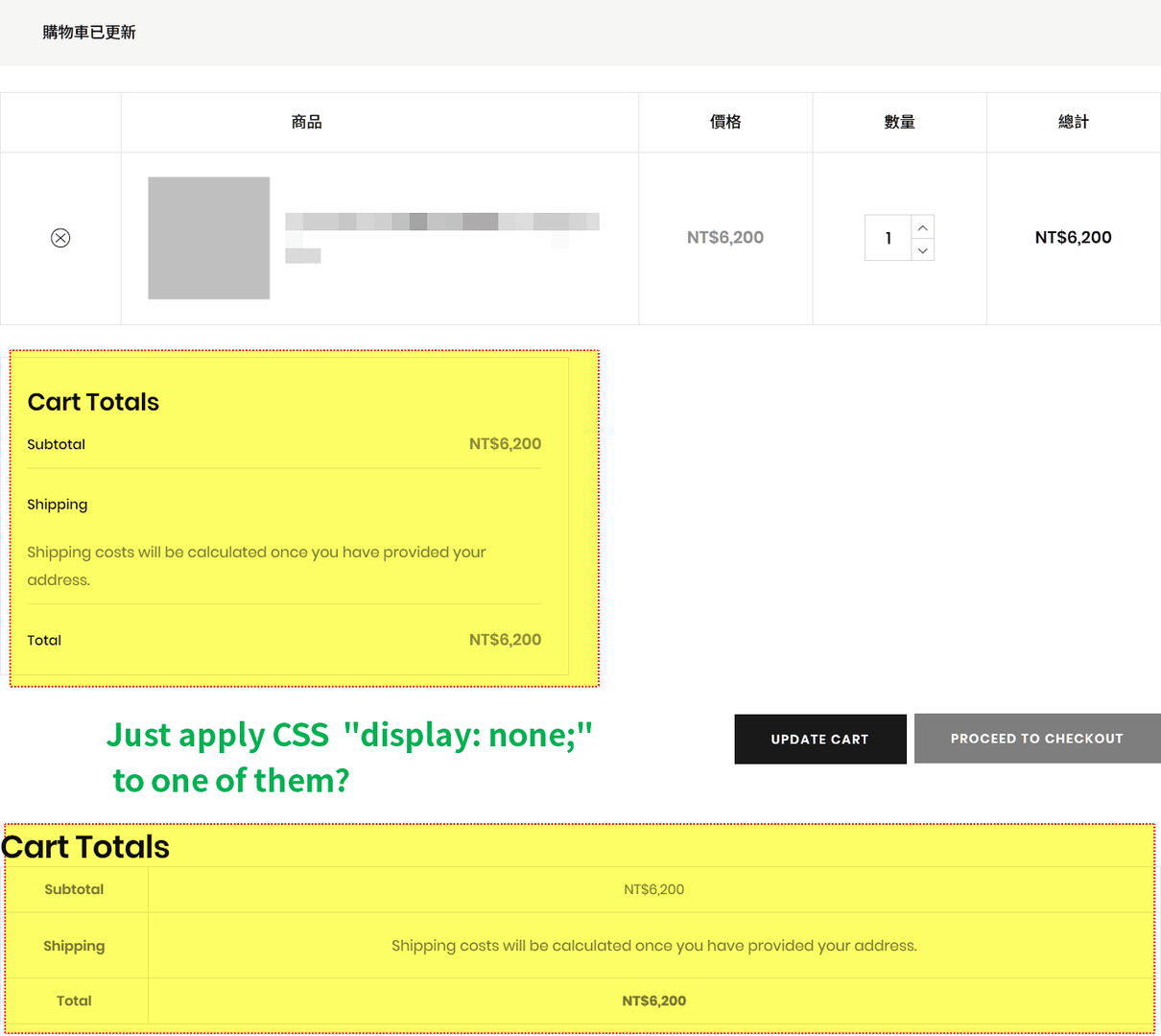
版面的整塊元素

若想拔掉的是版面上的整塊元素,或與動態資料欄位有關,你會以 CSS display; none; 作為第一優先甚至唯一選項嗎?
建議方針
以下是建議的解決方案優先序(以 WordPress 生態圈為主):
- 往目前使用的佈景主題找,確認是否由佈景主題控制且可直接調整。
- 往目前使用的外掛找,確認是否由哪款啟用的外掛控制且可直接調整。
- 找符合需求的外掛或研究一下 PHP 語法,可直接改範本檔也可用 Code Snippets (PHP 語法,同時也能用 Code Snippets 處理自訂 CSS 語法)。
- 以上都不行,或評估技術、時間(機會成本)、金錢(各種付費處理)等條件後,只有
display: none;合用,那就下萬解吧!
至少跟一開始就只採取,不一定真的妥適的萬解相比,整個過程能獲得更多東西,也會更有想法,像是「有機會的話,想改成怎樣更好的作法」。
看似同樣決策的背後差異
- 知道不只 A 解法(就算最後只會A 解法也無妨),綜合考量 A, B, C…等解法與自身條件過後才選 A。
- 只知道 A 解法,卻不保留其他空間,就推得好像只有 A 解法萬解甚至唯一解。
這裡的 A 解法和適用情境,可以代換成許多不同的外掛、不同工具或服務,甚至各種領域。
這兩種狀況,永遠是差異極大的兩回事
也是你的網站能否有進步空間、你尋覓評估篩選廠商或任何解決方案的,幾個決定性因素之一。
參考資料
CSDN.NET
https://blog.csdn.net/qq449245884/article/details/106110465