客戶前往到達網頁後,網頁的載入速度快慢會是促使他們完成轉換或掉頭離開的關鍵因素。 行動版網站的載入時間一旦超過 3 秒,訪客通常就會選擇離開 但大部分行動版網站的載入時間平均卻比這個目標多出 19 秒 (資料來源)。 如想在眾多競爭對手中脫穎而出,建議您不妨使用 AMP 打造出最優質的到達網頁體驗。
開始之前,請進一步瞭解如何運用 AMP 提升網站速度。
優點
到達網頁速度愈快,轉換次數就會隨之增加。AMP 能協助您製作載入快速的網頁。 且因為同時兼具快速與流暢的優點,還可為使用者帶來更出色的體驗,而到達網頁體驗正是決定品質分數和廣告評級的重要指標。 而到達網頁體驗正是決定品質分數和廣告評級的重要指標。
簡單的範例
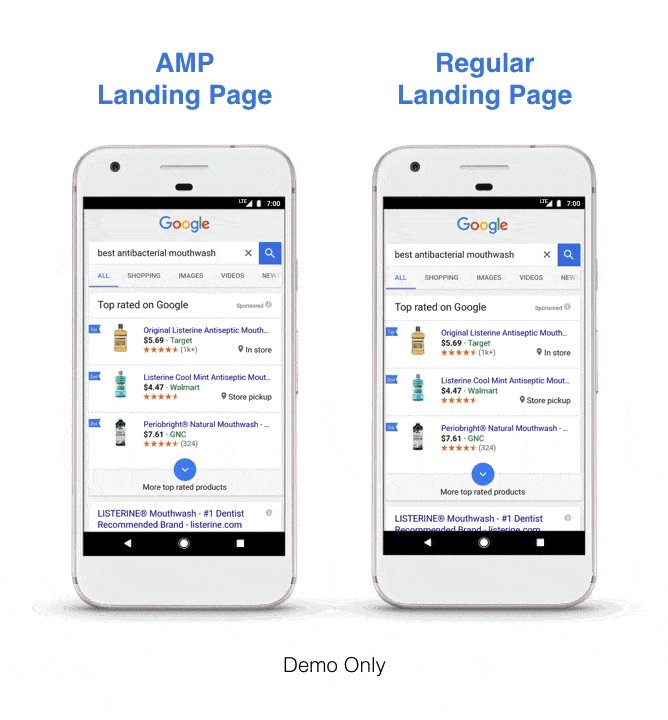
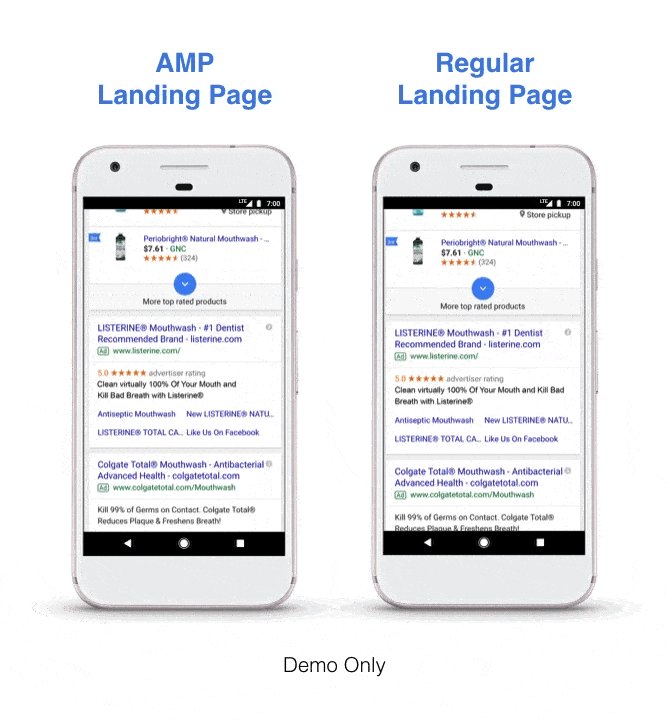
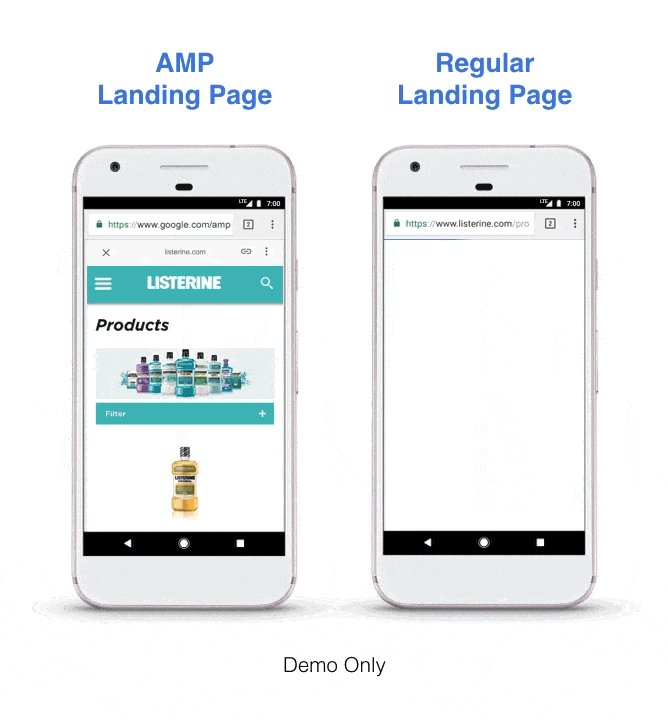
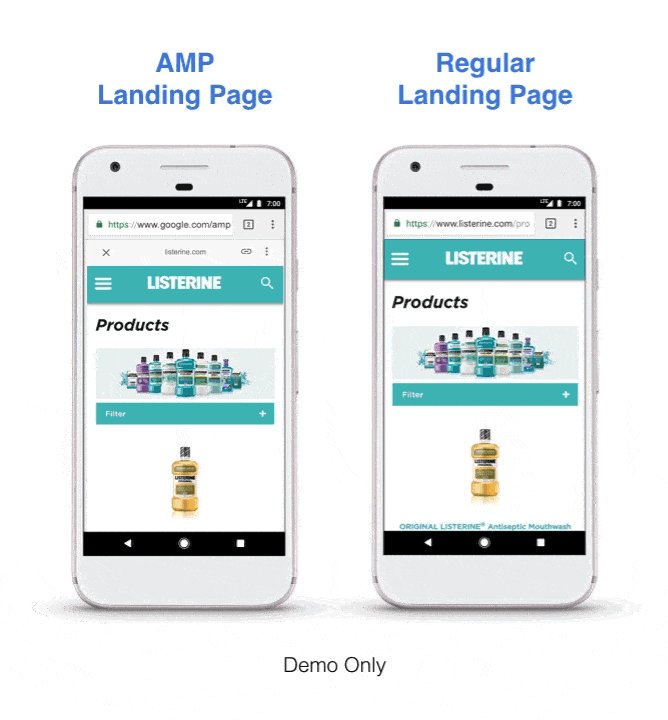
AMP vs 非 AMP 從搜尋結果點進到達頁面 ( 行動版 )

為什麼用行動裝置從搜尋結果點選,載入可以比一般頁面快到秒開?
- Google AMP 檢視器
- Google AMP 快取技術
- AMP 版本的 HTML 讓瀏覽器能較快、有效率地轉譯載入。
- Googld 廣告也可轉為 AMP 版的 HTML ,加速轉譯載入。
運作方式
AMP 的設計旨在追求效率,因此能快速載入網頁。 專為開發人員打造的 AMP HTML 設計精簡,有助於避免容易導致頁面載入緩慢的常見程式碼問題,讓瀏覽器更輕易解讀網頁內容,進而提升載入速度。
更棒的是,AMP 網頁可以直接從 Google AMP Cache 載入。 更棒的是,AMP 網頁可以直接從 Google AMP Cache 載入。為了加速載入,Google 會盡可能選用到達網頁的頁庫存檔。 若因功能不相容或其他技術因素造成 AMP Cache 無法載入網頁,您的 AMP 到達網頁將會從網路伺服器載入。 雖然從網路伺服器載入到達網頁的速度不及 AMP Cache,但平均仍比非 AMP 到達網頁快上許多。
在全新 Google Ads 服務中,您可以製作 AMPHTML 廣告來達到 AMP 規範。 這些廣告能讓您在所有平台上提供更快速、輕鬆、安全的廣告體驗 為了支援業者獲利,AMP 整合所有,有助於良好的使用者體驗廣告格式。 您也可以在 AMP 網頁和非 AMP 網頁中放送 AMPHTML 廣告。
用 AMP 製作到達網頁
AMP 到達網頁採用的是標準網路技術,因此可根據現有的開發作業流程輕鬆製作。 事實上,許多開發人員都能在一星期內為自家網頁製作出 AMP 版本的到達網頁。 運用 Google Web Designer 製作符合規定的 AMPHTML 廣告,簡單又極具效益。

在〈關於 Google AMP ( Accelerated Mobile Pages )〉中有 1 則留言
[…] 我們的另一篇文章:關於 Accelerated Mobile Pages (AMP) […]